
Launching the City of LA’s ADU Accelerator Program Website
Live Website: Los Angeles Accessory Dwellng Unit Accelerator Program
Client: i-team, Mayor Eric Garcetti’s Office of Budget and Innovation
Role: Content Design, Visual Design, Clickable Prototypes, Design Implementation, Project Management
Timeline: 2.5 months
Tools: Adobe XD, Adobe Illustrator, Google Suite (Docs, Sheets), Whimsical, Drupal 7
Summary
The Los Angeles Accessory Dwelling Unit Accelerator Program (LAADUAP) website was built to awareness to Angelenos about a new incentive program coming from the Mayor’s Office and get initial interest from prospective applicants via an application. In additition to designing an accessible user experience for prospective applicants, I joined a Program Manager, Design Researcher, and Research Intern within the i-team at the Mayor's Office of Budget & Innovation to co-develop content about ADU resources and information about the program.
The Los Angeles Accessory Dwelling Unit Accelerator Program (LAADUAP) website was built to awareness to Angelenos about a new incentive program coming from the Mayor’s Office and get initial interest from prospective applicants via an application. In additition to designing an accessible user experience for prospective applicants, I joined a Program Manager, Design Researcher, and Research Intern within the i-team at the Mayor's Office of Budget & Innovation to co-develop content about ADU resources and information about the program.
Outcome
8% conversion rate for applications to the LA Accessory Dwelling Unit Accelerator Program, bringing in 30 complete applicants for first-ever pilot
8% conversion rate for applications to the LA Accessory Dwelling Unit Accelerator Program, bringing in 30 complete applicants for first-ever pilot
Why We Built this Website
- To provide accessible and accurate resources for homeowners looking for information about building an ADU in Los Angeles
- To provide prospective applicants information about our incentive program and application process

Process
Initial design inspirations for the content architecture came from similar programs in the ADU space:
For this website, we focused on the key question homeowners constantly have when interfacing with the city:
What is the process to getting an ADU in Los Angeles?
As this was year two of the Mayor’s Challenge project, I looked through the archive of documentation from past workshops that the previous designers and researchers had done with different city departments to map out the ADU process. Using Whimsical, a web-based diagramming tool, I digitized and compiled several documents: photos of post-it notes, the beginnings of a high-level digital diagram, and transcripts and notes from other stakeholder interviews.

ADU Process, version 1
In this process, I diagrammed the main phases and length of time a homeowner would go through from empty lot to new construction of ADU :
1) Checking to see if their property was in an eligible zone
2) Finding an architect to design the ADU
3) Getting all required permits and paying fees
4) Construction
5) Getting their Certificate of Occupancy from the city inspectors
After I created this flow, I cross-checked with several of our champions in the city departments and, to my surprise, learned that there was a lot had changed over the year, and would continue to change with the new ADU Ordinance. Moreover, this was a general flow, but the time it would take a homeowner really depends on the type of ADU project zone, and power line site conditions.

After getting feedback from different departments, I cleaned up the flow, and created new hierarchies for the major steps (in purple). These would become the main steps in the ADU Process content we would put online.

Design Principles
As a team, we wanted content to be:- Informative: including only the most pertinent information that minimizes confusion and points to additional and up-to-date points of contact
- Accessible: from web accessibility standards to making sure the ADU Ordinance was written in layman's terms
- Official: at the end of the day, all our copy would ultimately go through an extensive review process checking for tone, punctuation, and nonpartisanship by the city’s Communications department
- Visually appealing: but not to be confused with competitors' brand or style


See an Early Adobe XD Clickable Prototype
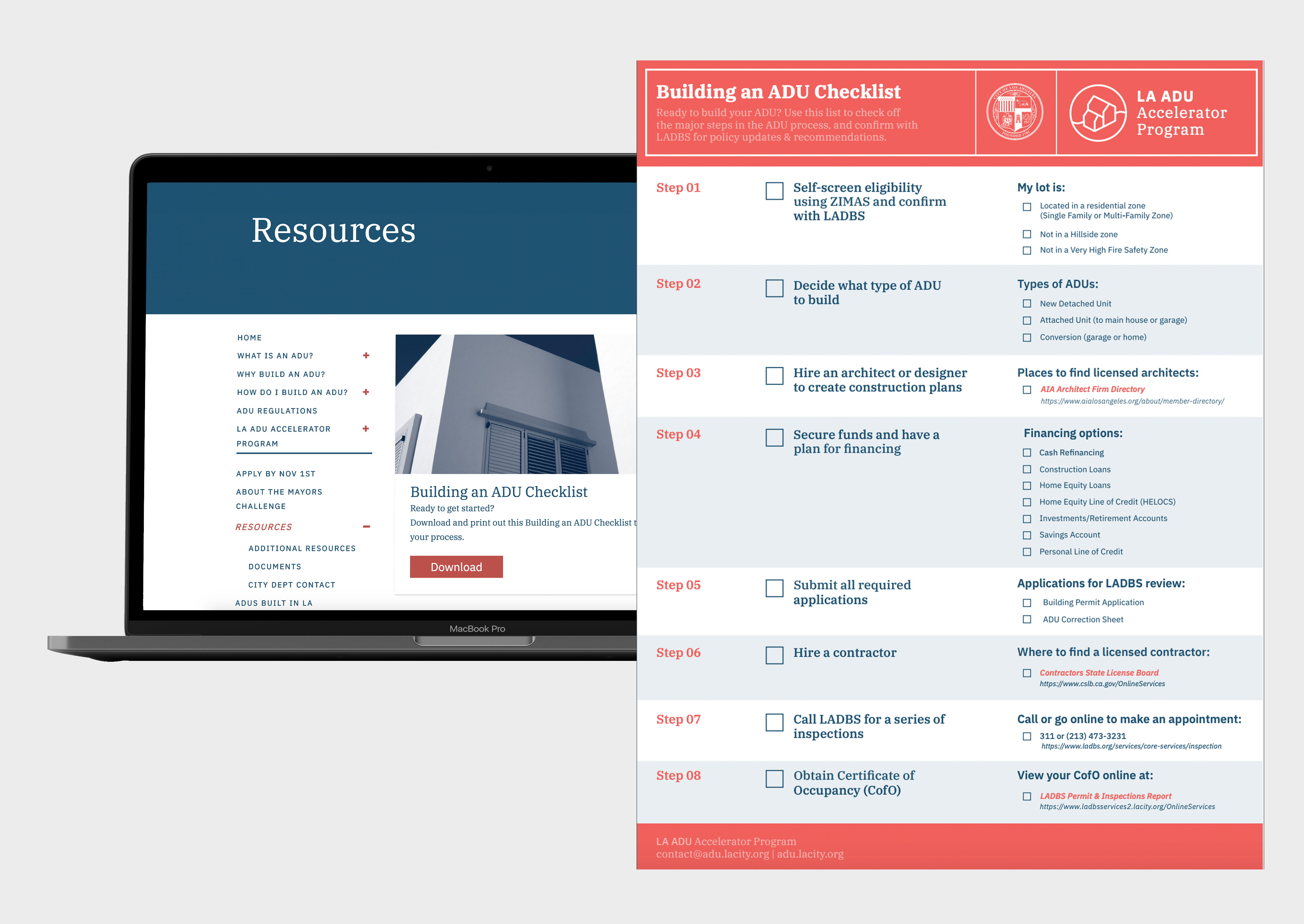
In addition to creating accordions of information, I wanted to create printable resources that Angelenos could print out. Since the process of getting a CofO is so long and there are many considerations when moving towards the next steps (i.e. do I have the financing to build my project?), I wanted homeowners to feel that they could track where they were in the process. While an online case management system seemed like an intuitive solution, 1) it wasn’t feasible (development and timeline-wise) and 2) it would be too hard to integrate with other systems/databases. A low-tech solution that was equally as powerful was a printable checklist homeowners could keep throughout the duration of their process.

Example of printable PDF resource I co-designed: Building an ADU Checklist
Continuous Iteration
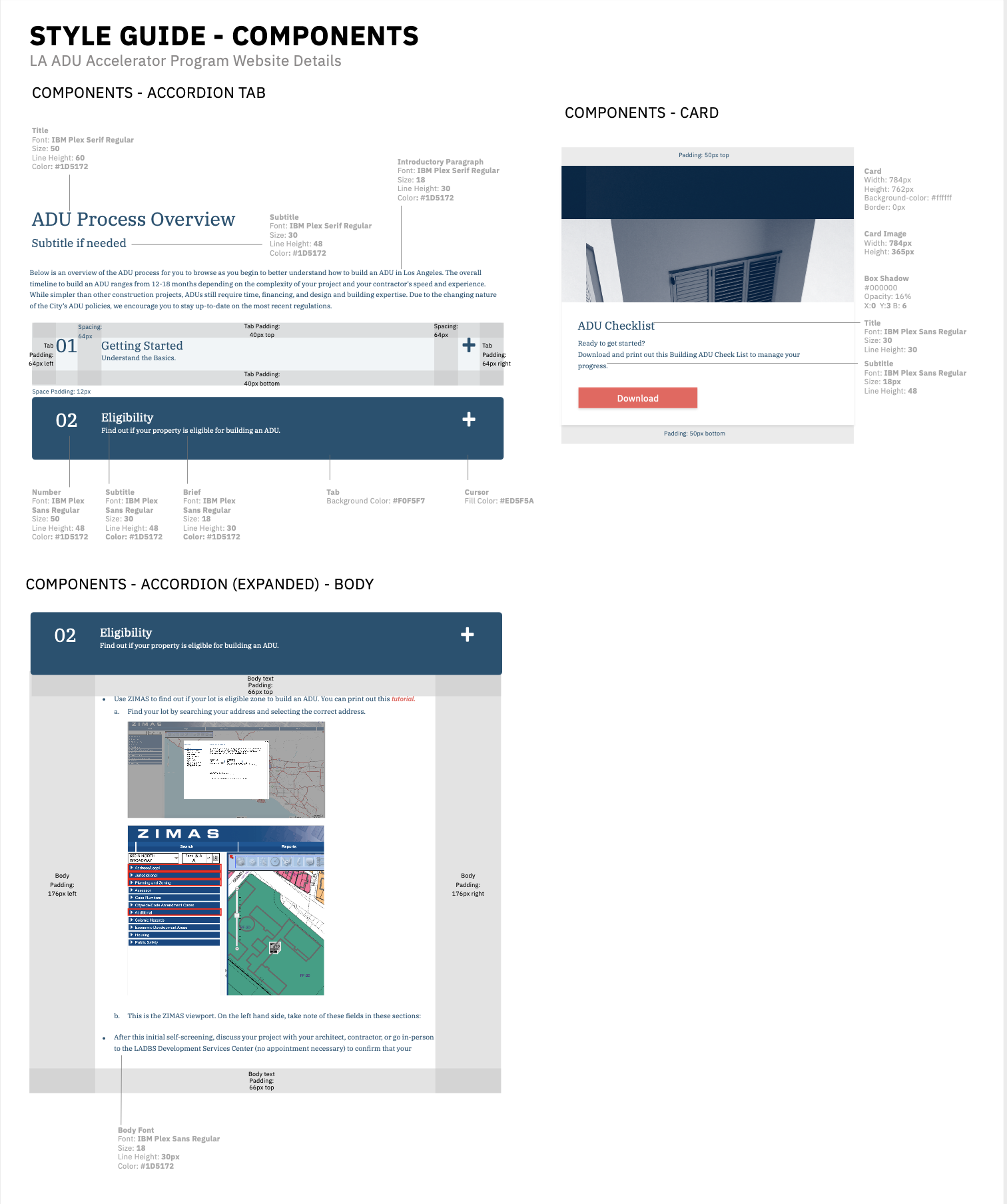
As our content was running and undergoing several rounds of internal and departmental reviews, testing, and edits, I held status meetings and frequent check-ins with a team of developers and managers from the city's Information Technology Agency; meticulously making sure the Drupal template they were preparing for us adhered to the design style guide we had provided.
Example of additional style guide I made and shared with developers
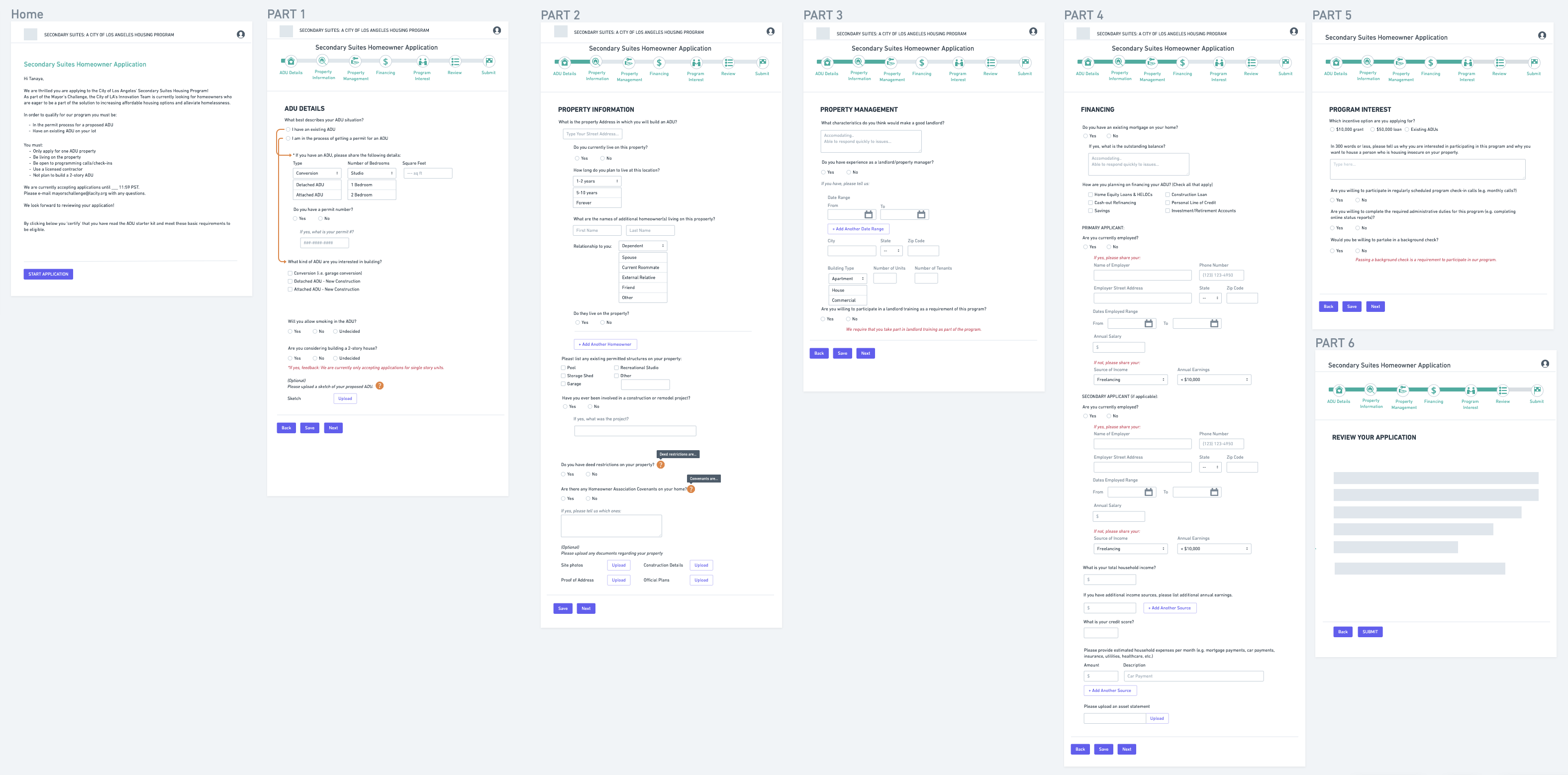
Homeowner Application Process
We went through several technological approaches to the homeowner application which changed as we had more meetings to determine feasibility. The following flow was prototyped first in Google Docs by a program manager and then designed in Whimsical. The application was broken into screener/eligibility questions, and then some sections for each department to score.

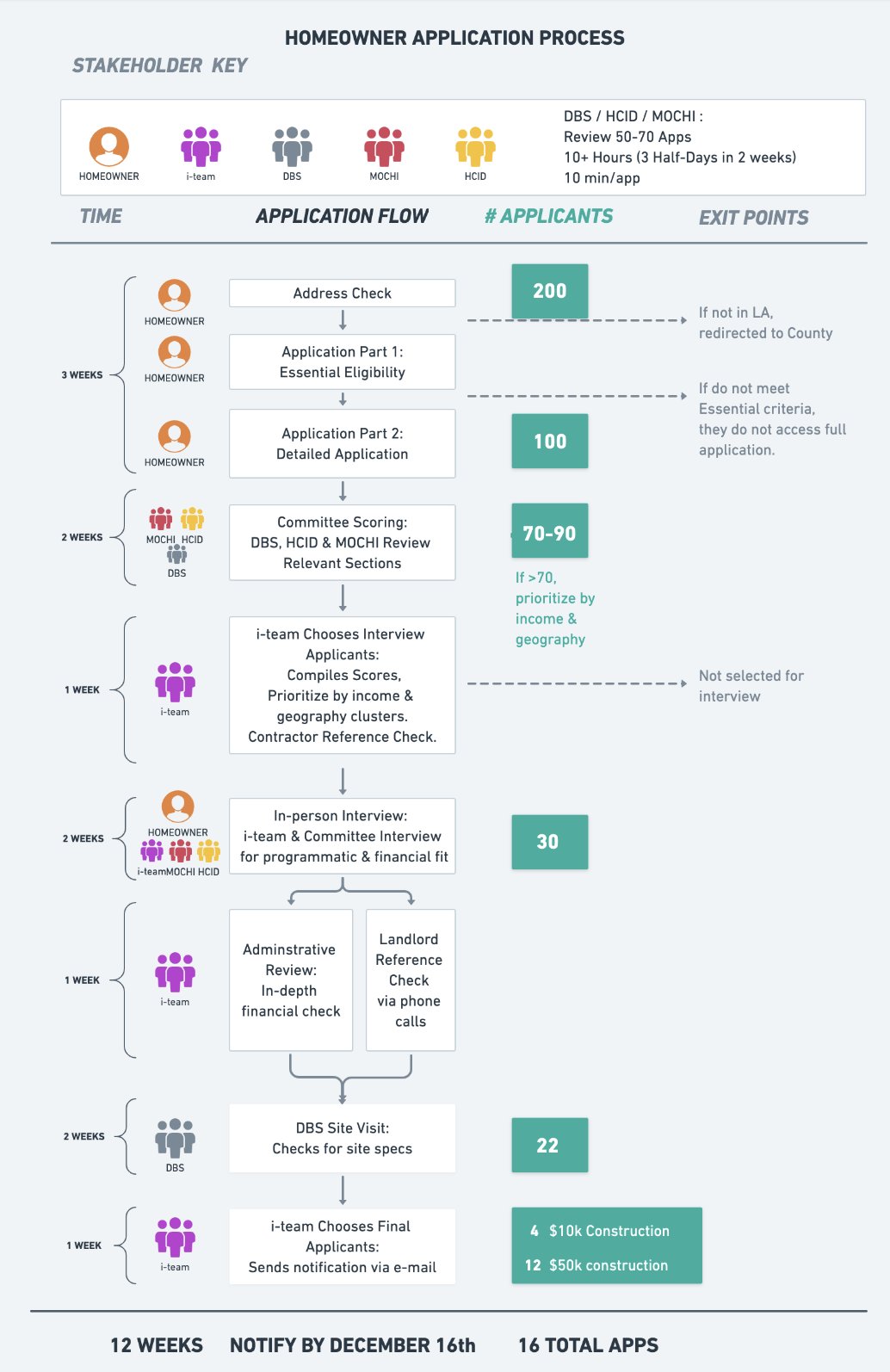
Homeowner Scoring Process

The program manager and I workshopped the overall flow with a strategist from Delivery Associates and I created a quick digital rendering for quick handoff for approval.


Me leading a group brainstorm on creating scoring rubric criteria
